Hexo|Butterfly|修改字体
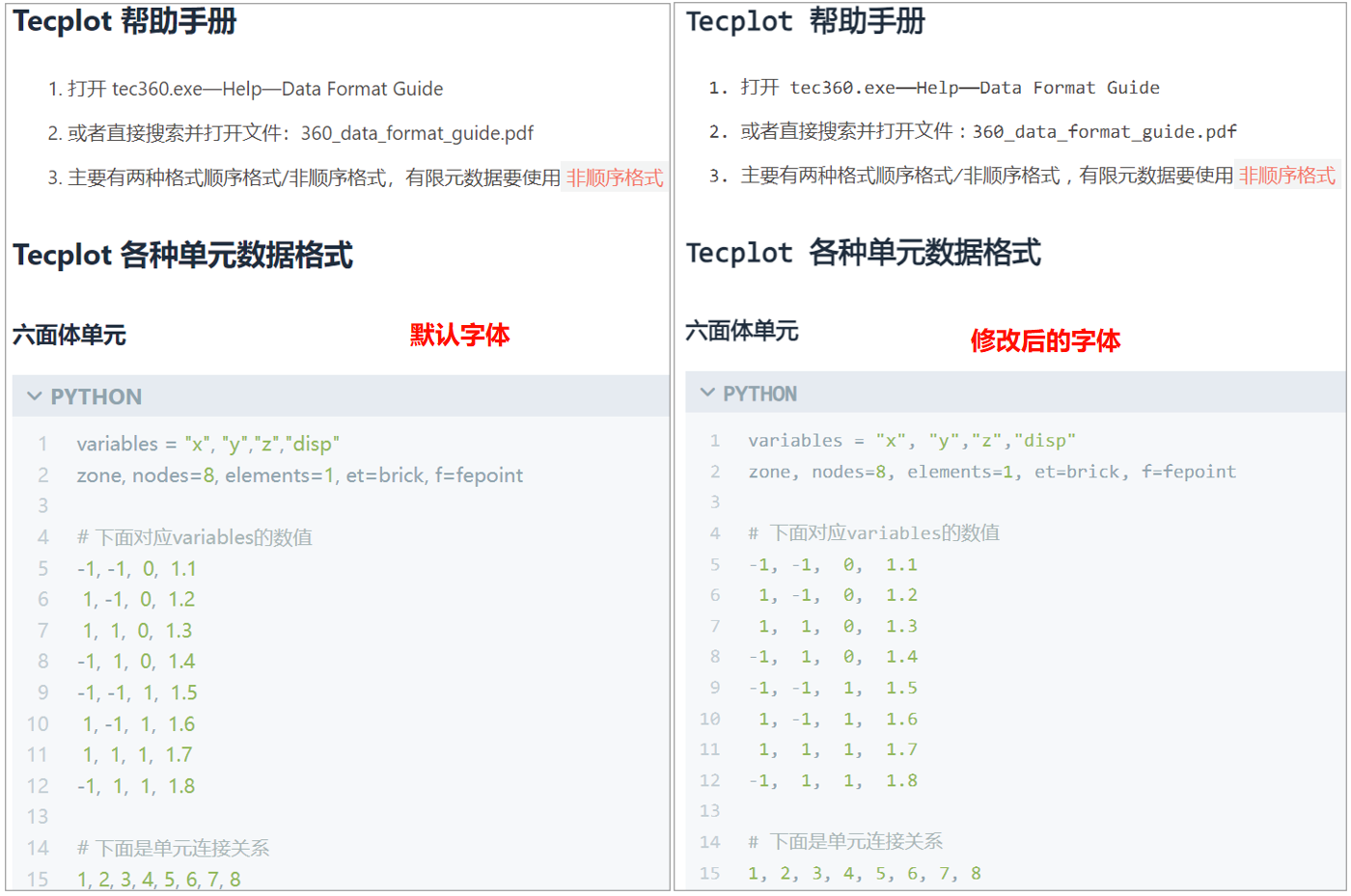
预览

修改方法
- 下载一个 ttf 字体,放在
themes/butterfly/source/font/YaHei_Consolas_Hybrid.ttf - 在
themes/butterfly/source/css/下创建font.css文件,内容如下:
1 | @font-face { |
- 修改
_config.butterfly.yml文件,代码如下:
1 | inject: |
- 大功告成
备注
- 建议只修改代码字体,因为默认的代码字体不是等宽字体
- css 文件中的
font-family后面的参数可以随意,正确引用即可 - css 文件中可以定义多种字体
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 有限元分析与编程!
评论